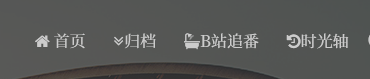
初步效果如下图所示,文中部分内容有参考Ukenn博客的内容

1.在wordpress的后台更改位置

进入外观->菜单

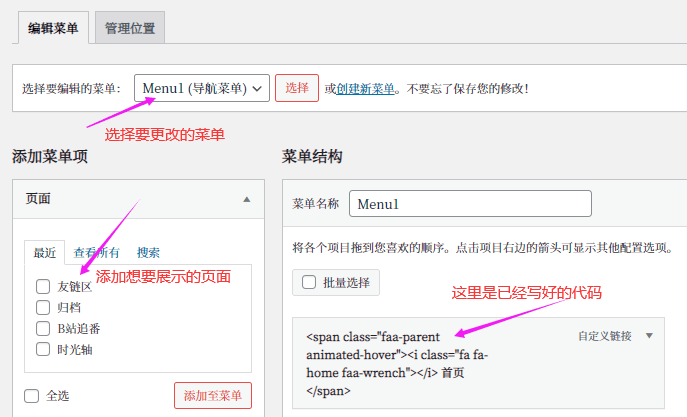
可以选择自己新建命名一个新菜单,之后添加页面,最后在菜单结构部分进行代码的更改。

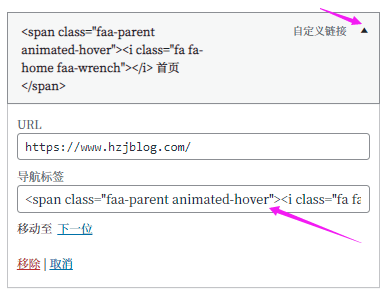
点击小三角,弹出标题的详细设置页面,在此处的导航标签内进行代码的填写。
2.图标添加与动画设置
图标添加要用到Font Awesome中文网,图标动画的添加需要用到Font Awesome Animation。
具体的代码格式如下:
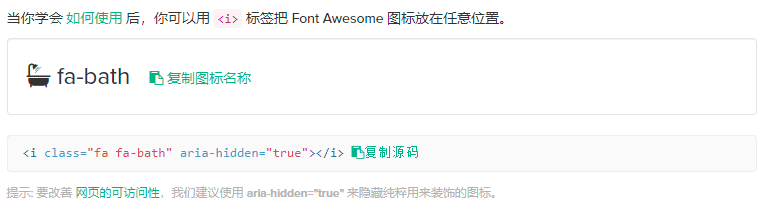
<span class="faa-parent animated-hover"><i class="fa fa-home faa-wrench"></i> 首页</span>其中 <i class="fa fa-home faa-wrench"></i> 是添加图标的代码,在 Font Awesome中文网 中点击喜欢的图标就可以找到它对应的这段代码复制。fa-home是小房子图标,而faa-wrench是小房子图标动画的设置,在 Font Awesome Animation 中可以找到许多不同的动画,以及速度快慢的设置。

点击图标后找到这里可以复制源码

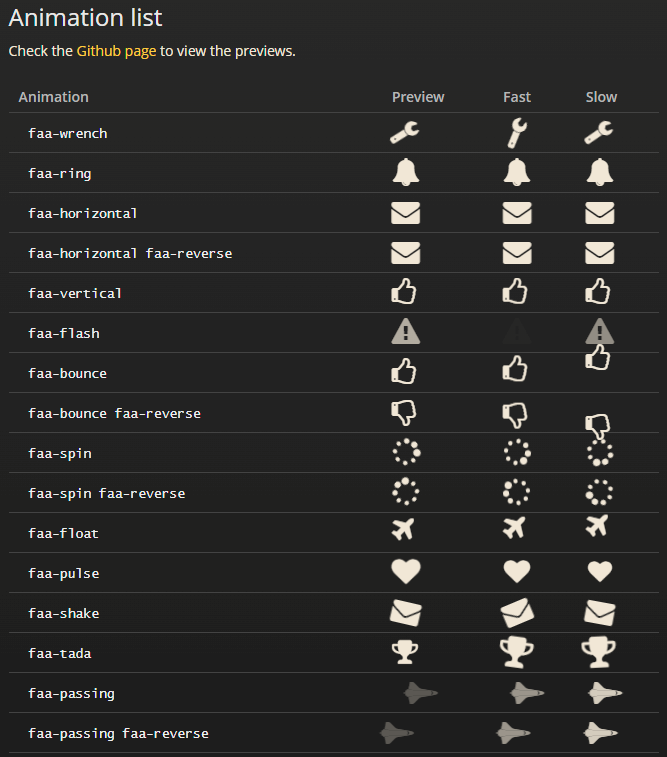
这里可以找到动画方式的代码,在对应位置添加或更改即可。
添加完这样一段简单的代码之后,刷新网页,对应的标题前面就会出现可动图标啦!








Comments NOTHING