在上一篇完成为菜单栏添加可动小图标之后,我开始仔细阅读Sakurairo主题的设置。现将首页签名栏、社交卡片和页尾一句话相关的设置记录在此。
1. 在wordpress后台的更改位置

此处可以修改的地方非常多,很多都是一键式的更改。有些需要插入代码的部分我放到下一篇文章中。
2. 详细设置过程

个人认为这部分可以从头到尾全部都点一遍试试效果之类的,本篇文章只是挑选了其中比较直观,具有代表性的设置来进行记录。
这样一键式的操作极大降低了实现网页炫酷效果的难度(不用去主题编辑器里对代码缝缝补补*.*)感谢Sakurairo!
主页的文本需要通过初步设置中的白猫特效文字来设定,我所使用的字体为Edwardian Script ITC(百度了字体大全随便挑了一个看着顺眼的),设置的颜色为鼠标悬浮在上面时所闪烁的颜色。


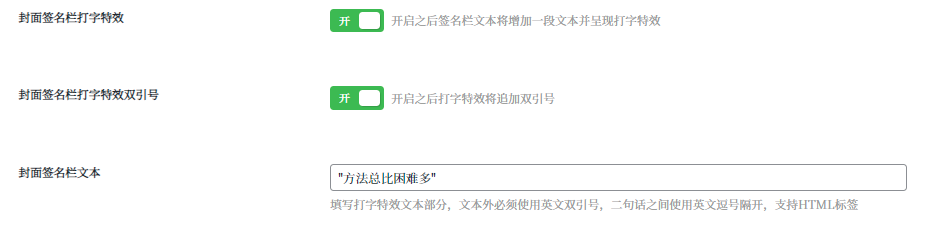
在主页设置->封面设置中可以设置上述白猫特效文字下,呈现为打字特效的首页一句话。
详细设置情况如下图所示:


页尾一句话设置的位置在全局设置->页尾选项中
3. 实现效果


诸如此类的樱花效果,夜间模式,看板娘之类的效果,在iro主题设置中都可以轻轻松松地一键打开,并不需要添加代码等等。下一篇文章将主要讲述页尾处备案相关内容的添加、网站运行时间以及类GitHub徽章形式的svg图标设置。








Comments NOTHING